Visual Studioでインターフェースと実装クラス間を移動する方法
C#でDIコンテナを使って開発をしている時には、インターフェイスと実装クラス間を相互に移動したいことがあります。VS2010と2012で楽に移動する方法について軽く調べてみました。
Resharperを使っていれば、InterfaceとImplements間を簡単に移動できます。これが一番ですが、有償ツールなので使えないことも多いと思います。
その場合、フリーの機能拡張Inheritance Marginを利用することができます。
Inheritance Marginアドインをインストールすると、行頭に「I」というマークが表示されます。右クリックで移動先を選択できます。これでインターフェイスメソッドと実装メソッドを相互に移動できます。キーボードショートカットはない模様です。
軽く動作確認したところ、Iマークが表示されるまで時間がかかることもありました(ファイルのパース状況は出力ウィンドウのTVL Diganosticsに表示されます)が、無料ですし補助的なツールとしては悪くないと思います。
なお、Stackoverflowの「How do you quickly find the implementation(s) of an interface's method?」では、「呼び出し階層」の使用が人気が高かったです。
「CTL-K、CTL-T、↓、↓、→、エンター」というキーバインドを身に着けてしまえば、インターフェースから実装メソッドの探索はすぐにできます。なお、「全ての参照の検索(Shift+F12)」も使えますが、メソッドの内容を確認しないといけない分、少し手間な気がします。
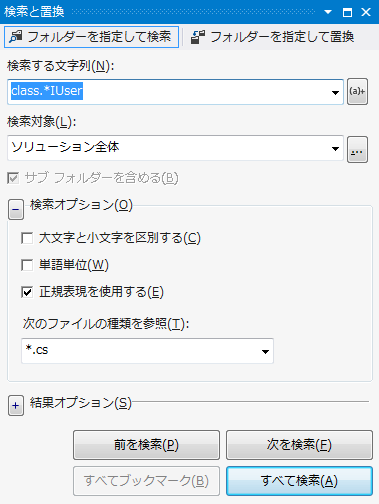
他のやり方としてはCTL+SHIFT+Fで、インターフェイスを実装しているクラスをワイルドカード(正規表現)で探す方法が紹介されていました。

GREPのようなものですが、キー入力が面倒なので、対象にカーソルをあわせて「移動(CTL+,カンマ)でも良いですね。
DevExpressのDXCoreとプラグインを組み合わせる方法も紹介されていましたが、私が試した限りは上手く動作しませんでした。
情報サイト「Build Insider」オープン
次世代Web技術を活用する開発者のための情報サイトである「Build Insider」という新サイトがオープンしていました。
Build Insiderの趣旨と方向性については、以下の記事に書いています。
「最先端技術の一面を集中的に掘り下げるタイプの技術情報サイト」とのことで、今後が大変楽しみですね。
また、6/8(土)には早速オフラインイベントが開かれるようです。
SharpDevelop4.3の日本語リソース公開(SD4.2と4.3の変更点)
2013/3/2にSharpDevelop4.3が公開されました。
SharpDevelop-jpにてバージョン4.3を日本語で表示するための翻訳リソースファイルを公開しました。
- SharpDevelop4.3の主な変更点
- MVC Scaffolding(MVCのモデルからコントローラとビューのCRUDを生成)
- Entity Frameworkコードファースト
- ハイライト設定のインポートとエクスポート
- T4MVCサポート
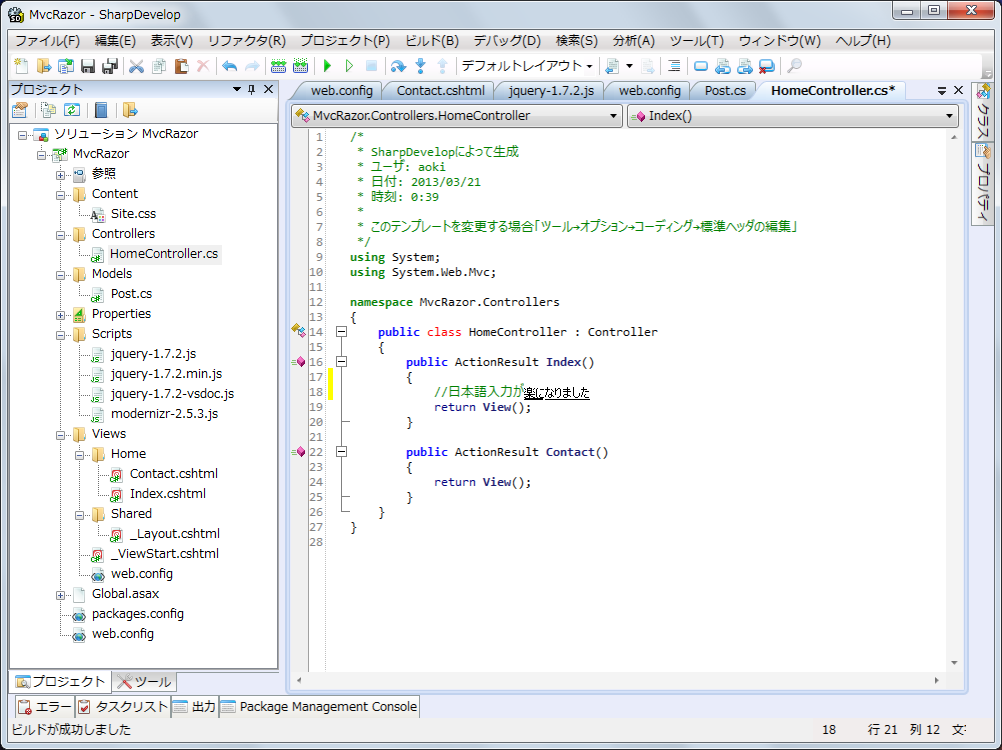
- IMEサポート in AvalonEdit
- OpenCoverによるコードカバレッジ

↑SharpDevelop4.3のスクリーンショット
日本語入力がスムーズにできるようになるIMEサポートはありがたいですね。
- SharpDevelop4.2の主な変更点
- .NET 4.5サポート
- UIの整備- 新しいアイコン
- ASP.NET MVC 3サポート
- WCFサービス参照追加
- コード品質分析 - 依存マトリックス
- JavaScriptコード折りたたみ
- "プロパティ生成"の再実装
- 出力パッドをWPFに移植
- AvalonEdit: バーチャルスペース
- MSpecアドイン
- コード終了トリミング
- 検索と置換の再構築
- さらなるT4サポート
- ブラウザビュー
ポータブルクラスライブラリ (.NET Portable Subset)
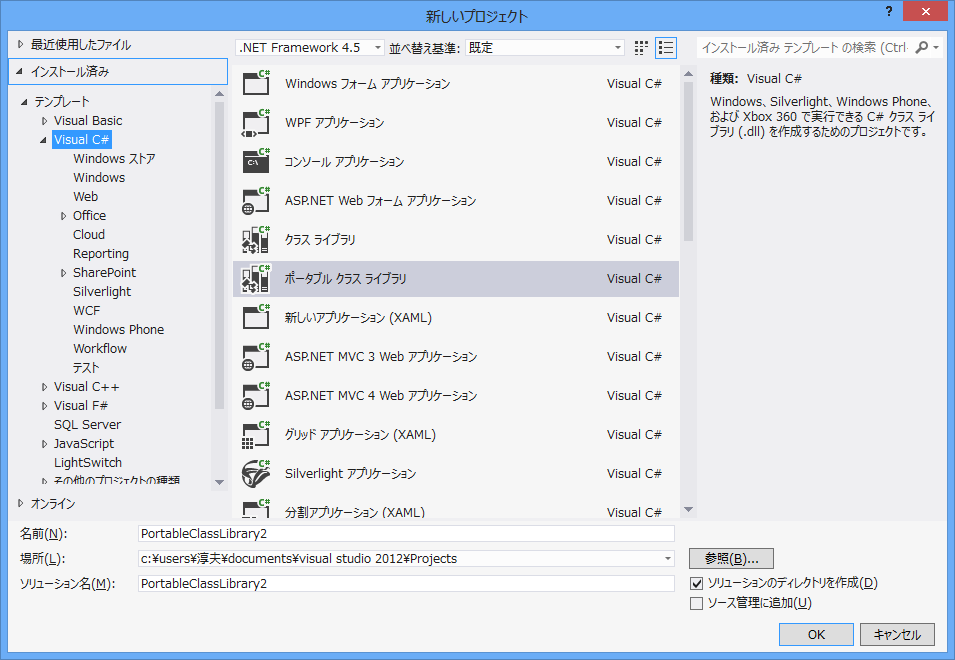
Visual Studio2012では、「ポータブルクラスライブラリ」というプロジェクトが追加されてます。
マルチデバイスに対応するため、汎用性のあるクラス ライブラリを作るためのプロジェクトです。
MSDNの説明によると以下の通り。
電話、タブレット、デスクトップ コンピューター、エンターテインメント コンソールなどのさまざまなデバイスでは、異なるプラットフォーム間で再利用できるコードを記述する必要性が高まっています。 Visual Studio 2012 の 汎用性のあるクラス ライブラリ プロジェクトを使用すると、複数の .NET Framework プラットフォームで動作するマネージ アセンブリを作成してビルドできます。
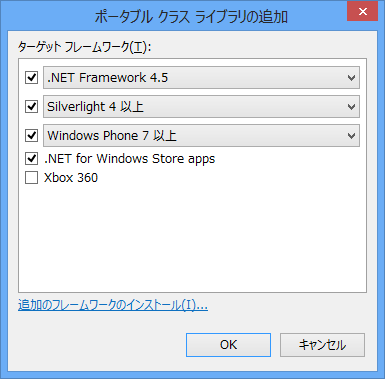
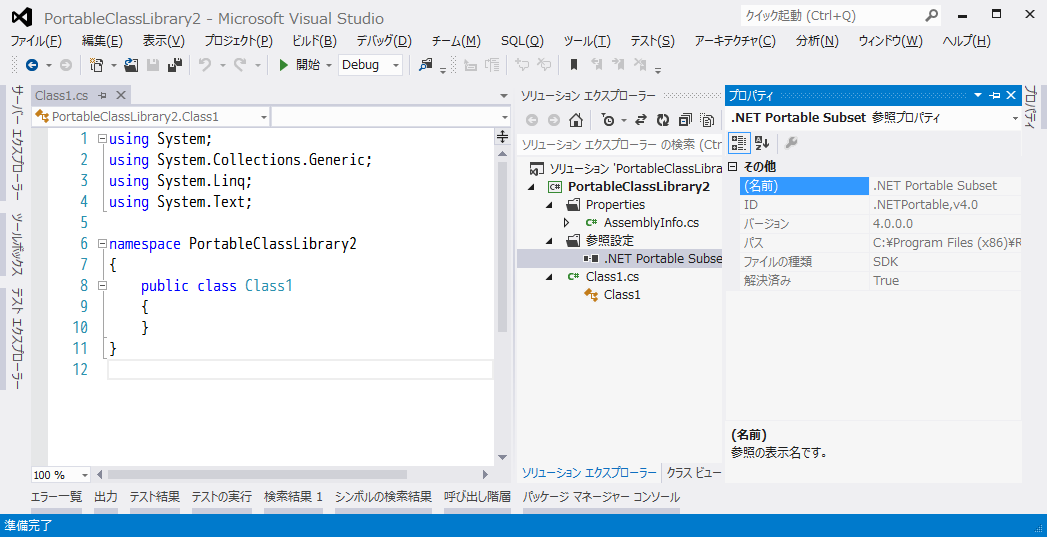
プロジェクトを作成すると次のダイアログが表示されます。
ターゲットとするクラスライブラリ・フレームワークのバージョンを選択できます。
追加のフレームワークをクリックすると以下のURLが表示されます。
生成されたプロジェクトはこんな感じです。参照設定に表示されるのは、「.NET Portable Subset」となります。

.NET Portable Subsetの実態となるファイル群の場所は以下です。
C:\Program Files (x86)\Reference Assemblies\Microsoft\Framework\.NETPortable\v4.0\Profile\Profile4
Visual Studio 2012 をインストールしていない場合は ポータブルライブラリツール(PortableLibraryTools.exe) から追加でインストールできます。
Visual StudioでSSDT(*.sqlproj)プロジェクトを開くときのエラー
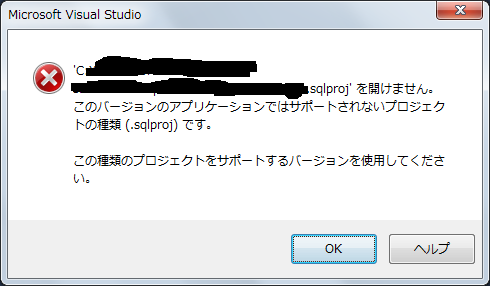
VisusalStudio2010や2012で次のエラーメッセージ
「このバージョンのアプリケーションではサポートされないプロジェクトの種類(.sqlproj)です。この種類のプロジェクトをサポートするバージョンを使用してください。」
が出た時の対応は、「SQL Server Data Tools」をインストールします。
SQL Server Data Toolsのインストール画面

Webプログラマーのスキルをチェックする資格70-480を受験しました( 「JavaScript/HTML5/CSS3によるプログラミング」MCP認定試験 )
先週、Webプログラマの理解度をチェックする試験「HTML5 と JavaScript および CSS3 との組み合わせによるプログラミング」を受験してきました。
試験名の通り、JavaScript、jQuery、HTML、CSSの理解度を問われます。
新人教育で、DBを理解させるためにOracle Masterを受験させることがありますが、Webプログラムを理解するために、この試験は良さそうな感じでした。
試験について
試験種別としてはMCP(Microsoft Certified Professional)というベンダー資格です。ただ、こちらの方も書かれている通り、この試験についてはMicrosoftの専門用語はほとんどでてきませんでした。
試験時間はだいたい120分で40問くらい、1000点満点の700点以上で合格となります。試験会場が空いていればいつでも予約して受験できます。
私は、日曜日も開いている新宿会場で受験してきました。試験結果は、無事合格でした。
70-480の範囲と勉強方法
この試験の受験対象者は以下のとおりです。
受験対象者は、以下のことについて十分に理解している必要があります。
まず、プログラムの基本的な仕組みについて理解していることが前提となります。
出題される問題の区分(セクション)は以下の4つにわかれています。
サーバーサイドプログラムではなく、クライアントサイドのWebプログラム(とWebサービス利用)が対象範囲となります。
【セクション1】ドキュメントの構造とオブジェクトの実装と操作 (24%)
- ドキュメント構造を作成する。
- セマンティック マークアップ (Section、Article、Nav、Header、Footer、および Aside)
- UI コントロールを操作するコードを記述する。
- HTML 要素にスタイル設定をプログラムによって適用する。
- 要素の位置の変更、変形の適用、要素の表示と非表示
- HTML5 API を実装する。
- オブジェクトや変数のスコープを確立する。
- 変数の有効期間の定義、グローバル名前空間外でのオブジェクトの保持、イベントを発生させたオブジェクトへの "this" キーワードによる参照、ローカルとグローバルでの変数のスコープ設定
- オブジェクトとメソッドを作成し、実装する。
- ネイティブ オブジェクトの実装、プロトタイプと関数を使用したネイティブ オブジェクトのカスタム オブジェクトとカスタム プロパティの作成、オブジェクトからの継承、ネイティブ メソッドの実装とカスタム メソッドの作成
勉強にあたっては、Webのリソースも参考になりますが、やはり本のほうが体系立てて理解できます。
以下の本はHTMLとCSSの基本が書いてあり、HTML5とCSS3についても触れているので、マークアップの基本を理解することに適しています。

- 作者: 大藤幹
- 出版社/メーカー: マイナビ
- 発売日: 2012/07/28
- メディア: 単行本(ソフトカバー)
- 購入: 4人 クリック: 28回
- この商品を含むブログ (5件) を見る
【セクション2】プログラム フローの実装 (25%)
- プログラム フローを実装する。
- イベントを発生させ、処理する。
- DOM で公開されている一般的なイベントの処理 (OnBlur、OnFocus、OnClick)、バブルされたイベントの宣言と処理、匿名関数を使用したイベントの処理
- 例外処理を実装する。
- エラー コードの設定と対応、例外のスロー、null チェックの要求、try-catch-finally ブロックの実装
- コールバックを実装する。
- Web ワーカー プロセスを作成する。
- Web ワーカーの開始と停止、Web ワーカーへのデータ渡し、Web ワーカーのタイムアウトとインターバルの構成、Web ワーカーのイベント リスナーの登録、Web ワーカーの制限事項
そして、試験のメインとなるJavaScriptを理解する必要があります。以下の本は、それほど分厚くないながらも、JavaScriptの仕組みをひと通り説明してくれている良い本です。

JavaScript本格入門 ?モダンスタイルによる基礎からAjax・jQueryまで
- 作者: 山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2010/11/27
- メディア: 大型本
- 購入: 29人 クリック: 673回
- この商品を含むブログ (53件) を見る
最新動向や、さらに深く理解したい方は次の2冊もおすすめです。
こちらの本は、最新のJavaScriptについて書いています。既にJavaScriptを理解している人が誤解しがちなポイントを独自の切り口で解説しています。

プロになるためのJavaScript入門 ~node.js、Backbone.js、HTML5、jQuery-Mobile (Software Design plus)
- 作者: 河村嘉之,川尻剛
- 出版社/メーカー: 技術評論社
- 発売日: 2012/12/07
- メディア: 大型本
- 購入: 4人 クリック: 1,144回
- この商品を含むブログ (8件) を見る
サイ本と呼ばれる名著の最新版です。とても丁寧に解説をしているので、悩んだ時に手元にあるとありがたいです。ただ、とても分厚いので、持って読み続けるのは大変かもしれません。

- 作者: David Flanagan,村上列
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/08/10
- メディア: 大型本
- 購入: 12人 クリック: 252回
- この商品を含むブログ (18件) を見る
また、jQueryについても理解しておく必要があります。
簡単な例を使ってデザインに反映させることを理解するには以下の本がわかりやすいです。

Web制作の現場で使う jQueryデザイン入門 (WEB PROFESSIONAL)
- 作者: 西畑一馬
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2010/02/12
- メディア: 大型本
- 購入: 27人 クリック: 1,467回
- この商品を含むブログ (46件) を見る
さらにプログラム的に掘り下げたい方は、以下の本もおすすめです。

- 作者: 山田祥寛
- 出版社/メーカー: 翔泳社
- 発売日: 2011/06/25
- メディア: 大型本
- 購入: 6人 クリック: 57回
- この商品を含むブログ (7件) を見る
【セクション3】データのアクセスとセキュリティ保護 (26%)
- HTML5 要素を使用してユーザー入力を検証する。
- 要件に基づいた適切なコントロールの選択、ユーザー入力を収集するための HTML の入力タイプ 、コンテンツ属性 (required など) の実装
- JavaScript を使用してユーザー入力を検証する。
- 入力形式を検証するための正規表現の評価、適切なデータ型が取得されているかどうかの組み込み関数による検証、コード インジェクションの防止
- データを使用する。
- JSON と XML のデータの使用、Web サービスを使用したデータの取得、XMLHTTPRequest を使用した他のソースからのデータの読み込みやデータの取得
- データのシリアル化、逆シリアル化、および転送を行う。
HTML5固有のタグと新しい機能を理解するには、コードサンプルが多い次の本が便利です。

- 作者: WINGSプロジェクト,片渕彼富,山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2012/04/17
- メディア: 単行本(ソフトカバー)
- クリック: 30回
- この商品を含むブログ (1件) を見る
HTML5の背景やAPIを理解するには以下の本もおすすめです。少し古いですが、エンジニアの気持ちで読める面白い本でした。

Google API Expertが解説するHTML5ガイドブック
- 作者: 羽田野太巳,白石俊平,古籏一浩,太田昌吾
- 出版社/メーカー: インプレスジャパン
- 発売日: 2010/09/16
- メディア: 単行本(ソフトカバー)
- 購入: 15人 クリック: 461回
- この商品を含むブログ (14件) を見る
【セクション4】アプリケーションでの CSS3 の使用 (25%)
- HTML テキスト プロパティのスタイルを設定する。
- テキストの外観へのスタイルの適用 (色、太字、斜体)、テキストのフォントへのスタイルの適用 (WOOF と @font-face、サイズ、代替フォント)、テキストの配置、間隔、およびインデントへのスタイルの適用、テキストのハイフネーションへのスタイルの適用、テキストのドロップ シャドウのスタイルの適用
- HTML ボックス プロパティのスタイルを設定する。
- 外観属性を変更するためのスタイルの適用 (サイズ、枠線および枠線の丸角、アウトライン、パディング、マージン)、グラフィック効果を変更するためのスタイルの適用 (透明度、不透明度、背景画像、グラデーション、影、クリッピング)、要素の位置の設定および変更のためのスタイルの適用 (static、relative、absolute、fixed)
- 柔軟なコンテンツ レイアウトを作成する。
- フレキシブル ボックス モデルを使用したレイアウトの実装、複数列を使用したレイアウトの実装、位置のフローティングと除外を使用したレイアウトの実装、グリッド揃えを使用したレイアウトの実装、領域、グループ化、入れ子を使用したレイアウトの実装
- アニメーション UI と適応型 UI を作成する。
- CSS セレクター と JQuery を使用して要素を検索する。
- CSS セレクターを使用して CSS ファイルを構造化する。
- 要素の適切な参照、継承の実装、!important による継承のオーバーライド、擬似要素と擬似クラスに基づく要素のスタイル設定 (:before、:first-line、:first-letter、:target、:lang、:checked、:first-child など)
CSS3に関しては、なぜこのスタイルが追加されたのか。何が嬉しいのかを理解すると、勉強が楽しくなります。その点では、以下のMdNの書籍がおすすめです。フルカラーで、ボックス、テキストのエフェクトなどを説明してくれています。

すべての人に知っておいてほしい HTML5 & CSS3 の基本原則
- 作者: 秋葉秀樹,安住光,大藤幹,多田吉臣,筒井志信,鍋坂理恵,ハヤシユタカ,比留間和也,吉岡梅
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2012/10/12
- メディア: 単行本
- 購入: 4人 クリック: 30回
- この商品を含むブログ (5件) を見る
この試験の難易度は標準的な難しさです。簡単とも言えませんが勉強したら受かりますので、興味を持たれた方、力試しをしたい方はこちらから申し込んでみてはいかがでしょうか。
RSSリーダー「NetNewsWire」のショートカットキー
NetNewsWireはGoogleReaderと同期できるMacの無料RSSリーダー。NetNewsWireのショートカットキーは以下のとおり
| ショートカットキー | 動作 |
|---|---|
| スペース | スクロール+既読にして次の未読記事へ移動 |
| l (L) | 既読にして次の未読記事へ移動 |
| m | 未読のまま次の未読記事へ移動 |
| → | ナビゲーションペインを右に移動・ブラウザタブで開く |
| ← | ナビゲーションペインを左に移動 |
| ↑ | ナビゲーションペイン内で上を選択 |
| ↓ | ナビゲーションペイン内で下を選択 |
| リターン | ブラウザタブを開く |
| コマンド+w | ブラウザタブを閉じる(コマンド+zで再び開く) |
| コマンド+シフト+← | ブラウザタブを上に移動 |
| コマンド+シフト+→ | ブラウザタブを下に移動 |
| u | 選択記事を未読として設定 |
| r | 選択記事を既読として設定 |
| k | 選択グループを全て既読として設定 |
| f | フラグを立てる・外す |
| コマンド+→ | (フォルダのペイン時)フォルダを開く |
| コマンド+← | (フォルダのペイン時)フォルダを閉じる |
| z | 次の購読へ |
| a | 前の購読へ |
| オプション+コマンド+s | クリッピングフォルダに保存(削除はニュースメニューから) |
| コマンド+r | 更新 |
| コマンド+シフト+r | すべての購読サイトを更新 |
ヘルプメニューのショートカットにも説明があります。なお日本語リソースはこちらのサイトにて公開されています。