MacからWindowsへリモートデスクトップ接続する時の注意点(日本語/ENキーボード誤認問題など)
MacOSからWindowsにリモートデスクトップでつなぐツールと注意点の紹介です。
[旧アプリ] Remote Desktop Connection for Macの場合
「Remote Desktop Connection for Mac」は、5年ほど前から存在するMicrosoftのリモートデスクトップクライアントです。
MacでRDPファイルをダブルクリックすると、サーバー名(必要があればコロンの後にポート番号)を入力して「接続」をクリックします。
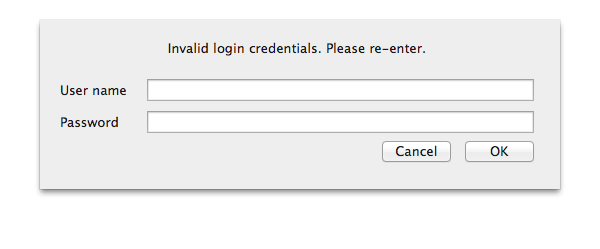
次に「ユーザー名」「パスワード」「ドメイン」を入力するダイアログが出ますので、適切に入力して接続します。注意点として、サーバーにドメインを使わずユーザー名とパスワードだけの場合(Azureに接続する場合やWorkgroupの場合)は空っぽに変更します。
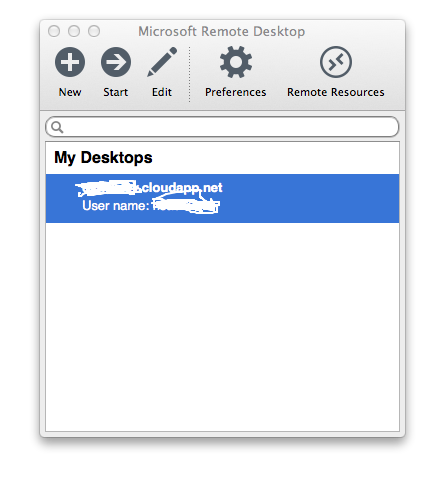
[新アプリ] Microsoft Remote Desktopの場合
Microsoft Remote Desktopは2013年10月にMicrosoftに公開された新しいリモートデスクトップクライアントです。(同タイミング、同名でAndroid・iPhone用リモートデスクトップクライアントも公開されました)
こちらではドメイン入力欄がないので、ドメインユーザーの場合は「ドメイン名\ユーザー」と入力します。
接続先のリスト管理機能が備わっている反面、キーボードショートカットのカスタマイズ機能が備わっていないので、今一歩です。ただ、今後はこちらが主流となるものと思われます。
[注意点] MacBookでリモデ時に日本語キーボードが認識されない問題
MacBookの場合、MacOSクライアントに加え、VMWare FusionのWindowsOSでも、106/109キーボード(日本語JISキーボード配列)と認識せず、101/102 US EN英字キーボード配列と認識されてしまう問題があります。リモートマシン側で事前に自動ログインを行うことで回避することが定番のようですが、サーバー運用としては微妙なので、最初のログインのみWindowsPCでログインするのが良いと思います。(逆にMacマシンのユーザーが最初にログインした場合はログオフするように言っておかないと、WindowsPCを使う人も困りますね)
- (2015年追記)一色さんのブログに解決策が書いていました。
2017年追記
- Macから、リモートデスクトップでつなぐときに「英数」と「かな」ボタンでIMEを切り替える方法
- 要Karabiner。EL CapitanのOSまでですが。
<root> <appdef> <appname>MicrosoftRDC</appname> <equal>com.microsoft.rdc.mac</equal> </appdef> <symbol_map type="KeyCode" name="RDC_VK_BACKQUOTE" value="0x32"/> <item> <name>Microsoft Remote Desktop App v8.0.14以降 かな-> 英数/かな</name> <identifier>private.Microsoft_rdc_Custom</identifier> <!-- Microsoft Remote Desktopのみを対象にする --> <only>MicrosoftRDC</only> <!-- [カタカナ]キーをBACKQUOTEキーに置き換え --> <autogen>__KeyToKey__ KeyCode::JIS_KANA, KeyCode::RDC_VK_BACKQUOTE</autogen> </item> <appdef> <appname>MicrosoftRDC</appname> <equal>com.microsoft.rdc.mac</equal> </appdef> <symbol_map type="KeyCode" name="RDC_VK_BACKQUOTE" value="0x32"/> <item> <name>Microsoft Remote Desktop App v8.0.14以降 EISU-> 英数/かな</name> <identifier>private.Microsoft_rdc_Custom2</identifier> <!-- Microsoft Remote Desktopのみを対象にする --> <only>MicrosoftRDC</only> <!-- [カタカナ]キーをBACKQUOTEキーに置き換え --> <autogen>__KeyToKey__ KeyCode::JIS_EISUU, KeyCode::RDC_VK_BACKQUOTE</autogen> </item> </root>
↓を参考にしました。ありがとうございます。
qiita.com
VS2012で、App.configを環境別にApp.Debug.config/App.Release.configで更新する
Web.configの環境切り替え(Web.Debug.config/Web.Release.config)と同じことを、コンソールアプリケーションやWindowアプリケーションで行う方法のメモです。
色々なやり方がありましたが、簡単だった上記ページの方式を使いました。
手順は以下の通り。
1.プロジェクトにApp.Debug.configとApp.Release.configを追加する
- App.Release.Configの中身の例。Web.Release.configの設定方法と同様
<?xml version="1.0" encoding="utf-8" ?> <configuration xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform"> <appSettings> <add key="キー名" value="置き換える値" xdt:Transform="Replace" xdt:Locator="Match(key)"/> </appSettings> </configuration>
- App.Debug.Configの中身の例(App.configと差し替える項目が無ければ以下の通り)
<?xml version="1.0" encoding="utf-8" ?> <configuration xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform"> </configuration>
個人的にはApp.Debug.Configは無くても大丈夫です。
2.プロジェクトファイル( .csproj)をテキストエディタで開く
3.プロジェクトファイルのItemGroupの中を直す
<None Include="App.config" /> <None Include="App.Debug.config" /> <None Include="App.Release.config" />
を
<Content Include="App.config" /> <Content Include="App.Debug.config" > <DependentUpon>App.config</DependentUpon> <SubType>Designer</SubType> </Content> <Content Include="App.Release.config" > <DependentUpon>App.config</DependentUpon> <SubType>Designer</SubType> </Content>
に直す
4.プロジェクトファイルにTargetを追加する
<UsingTask TaskName="TransformXml" AssemblyFile="$(MSBuildExtensionsPath)\Microsoft\VisualStudio\v11.0\Web\Microsoft.Web.Publishing.Tasks.dll" /> <Target Name="AfterCompile" Condition="exists('app.$(Configuration).config')"> <TransformXml Source="app.config" Destination="$(IntermediateOutputPath)$(TargetFileName).config" Transform="app.$(Configuration).config" /> <ItemGroup> <AppConfigWithTargetPath Remove="app.config" /> <AppConfigWithTargetPath Include="$(IntermediateOutputPath)$(TargetFileName).config"> <TargetPath>$(TargetFileName).config</TargetPath> </AppConfigWithTargetPath> </ItemGroup> </Target>
VS2012なのでv10.0ではなく、v11.0にしています
5.ビルドするDebugビルドすればApp.debug.configの内容で差分更新され、ReleaseビルドすればApp.release.configの内容で差分更新されました。
TFSやJenkinsなどのCIサーバーでデプロイする場合は、VSのApp.Release.configの中身は空でも良いかもしれません。CIサーバーのデプロイ時に本当のApp.Releaase.Configで上書きするほうが、間違って本番につないでしまう可能性がないので安全だと思います。
EntityFramework4のDBファーストでDbContextのコードを生成
VS2012の.NET4.5ベースのEntityFramework5.0で、データベースファースト、モデルファーストから出力したコードは軽量なDbContextベースになります。
これに対して、.NET4.0プロジェクトでEF5をインストールした場合、EFのバージョンは4.4となります。この時、DBファーストのジェネレートをするとObjectContextベースでコードが生成されてしまいます。
EF4.3のコードファーストがDbContextなので、EF4.4のDBファーストでもDbContextベースにできるだろうと思い調べたところ、別途テンプレートをインストールすればDbContextベースにできることがわかりました。
手順は次の通り
- モデル(*.EDMX)ファイルを開く
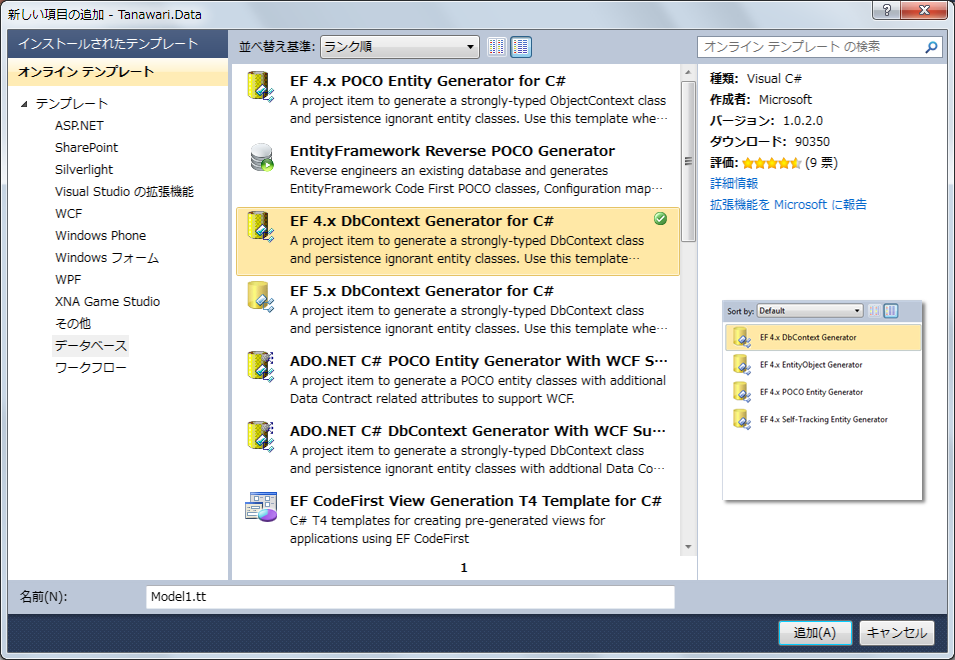
- ダイアログで、右クリックして「コード生成項目の追加」をクリック
- オンラインテンプレートから「EF 4.x DbContext Generator for C#」を選ぶ
- T4テンプレートがインストールされる
- T4ファイルの下に、DbContextベースのコードが生成されるようになる
ちなみに上記テンプレートはMicrosoft製です。
この情報は、結局隣のチームの人から情報をもらったので「最初から聞いておけば良かった..」という感じでした。
EntityFrameworkを使わない人、5.0しか使っていない人にとっては不要なエントリですが、備忘録として書いておきます。
「接続名'OraAspNetConString'がアプリケーション構成で見つからないか、接続文字列が空です」エラー
ASP.NETで次のようなエラーが出た時の対応方法です。
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
'/' アプリケーションでサーバー エラーが発生しました。
構成にエラーがあります。説明: この要求を処理するために必要な構成ファイルの処理中にエラーが発生しました。以下のエラーの詳細を確認し、構成ファイルに変更を加えてください。 パーサー エラー メッセージ: 接続名'OraAspNetConString'がアプリケーション構成で見つからないか、接続文字列が空です。
ソース エラー:
<siteMap> <providers> <add name="OracleSiteMapProvider" type="Oracle.Web.SiteMap.OracleSiteMapProvider, Oracle.Web, Version=4.112.3.0, Culture=neutral, PublicKeyToken=89b483f429c47342" connectionStringName="OraAspNetConString" applicationName="" securityTrimmingEnabled="true"/> </providers> </siteMap>
ソース ファイル: C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Config\machine.config 行: 272
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
このような場合の対策ですがはWeb.configで、以下の様にmachine.configの設定をクリア
<siteMap> <providers> <clear /> </providers> </siteMap>
メンバーシップの場合も同様です。
JavaScriptライブラリ実践活用111
「JavaScriptライブラリ実践活用111」を読みました。
この本は、大量にあるJavaScript関連のライブラリをピックアップして、それぞれの使い方を解説しています。
JQuery UI、Twitter Bootstrap、CoffeeScript、YUI、QUnit、Ext JS、Backbone.js、Knockoutといった有名どころに加え、UI/スマホ/フレームワーク/テストに関する便利なライブラリが111個も紹介されています。

JavaScript ライブラリ実践活用〔厳選111〕 (Software Design plus)
- 作者: WINGSプロジェクト,山田祥寛,安西剛,高江賢,高野将
- 出版社/メーカー: 技術評論社
- 発売日: 2013/03/20
- メディア: 大型本
- クリック: 12回
- この商品を含むブログ (8件) を見る
1つ1つのJSライブラリ毎に、「スクリーンショット、概要、サンプルコード、サンプルコードの解説」がワンセットで書かれているため、JSライブラリの使い方を簡単に学ぶことができます。
JSを活用して、素敵なサイトを作りたい方におすすめの一冊です。
Visual Studioでインターフェースと実装クラス間を移動する方法
C#でDIコンテナを使って開発をしている時には、インターフェイスと実装クラス間を相互に移動したいことがあります。VS2010と2012で楽に移動する方法について軽く調べてみました。
Resharperを使っていれば、InterfaceとImplements間を簡単に移動できます。これが一番ですが、有償ツールなので使えないことも多いと思います。
その場合、フリーの機能拡張Inheritance Marginを利用することができます。
Inheritance Marginアドインをインストールすると、行頭に「I」というマークが表示されます。右クリックで移動先を選択できます。これでインターフェイスメソッドと実装メソッドを相互に移動できます。キーボードショートカットはない模様です。
軽く動作確認したところ、Iマークが表示されるまで時間がかかることもありました(ファイルのパース状況は出力ウィンドウのTVL Diganosticsに表示されます)が、無料ですし補助的なツールとしては悪くないと思います。
なお、Stackoverflowの「How do you quickly find the implementation(s) of an interface's method?」では、「呼び出し階層」の使用が人気が高かったです。
「CTL-K、CTL-T、↓、↓、→、エンター」というキーバインドを身に着けてしまえば、インターフェースから実装メソッドの探索はすぐにできます。なお、「全ての参照の検索(Shift+F12)」も使えますが、メソッドの内容を確認しないといけない分、少し手間な気がします。
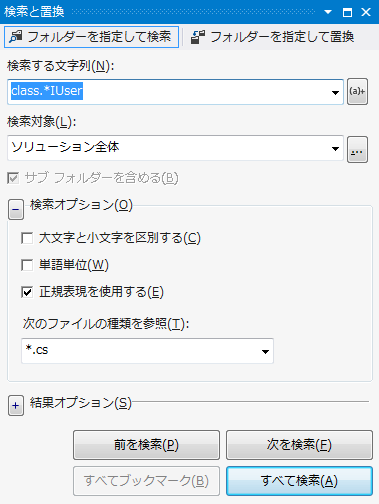
他のやり方としてはCTL+SHIFT+Fで、インターフェイスを実装しているクラスをワイルドカード(正規表現)で探す方法が紹介されていました。

GREPのようなものですが、キー入力が面倒なので、対象にカーソルをあわせて「移動(CTL+,カンマ)でも良いですね。
DevExpressのDXCoreとプラグインを組み合わせる方法も紹介されていましたが、私が試した限りは上手く動作しませんでした。
情報サイト「Build Insider」オープン
次世代Web技術を活用する開発者のための情報サイトである「Build Insider」という新サイトがオープンしていました。
Build Insiderの趣旨と方向性については、以下の記事に書いています。
「最先端技術の一面を集中的に掘り下げるタイプの技術情報サイト」とのことで、今後が大変楽しみですね。
また、6/8(土)には早速オフラインイベントが開かれるようです。